Basic Web Gallery
A single-page web application where users can share pictures and comments in personalised galleries.

About
The Basic Web Gallery was my very first web application project. It is a single-page web application that allows users to create personalized image galleries, upload photos, and engage through comments, all within a secure, authenticated environment.
Features
User Authentication
Secure user authentication and session management system.
Personalized Galleries
Upload, navigate, and delete images in personalized galleries.
Comment System
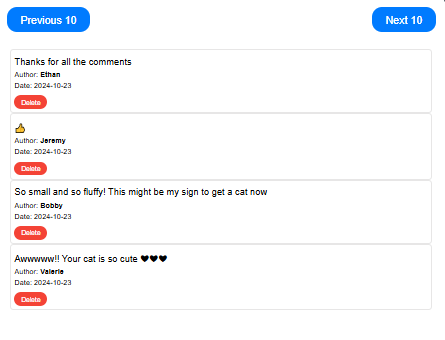
Interactive comment system with role-based permissions.
RESTful API
Complete API endpoints for user and gallery interactions.
Technologies Used
JavaScript
Frontend
Node.js
Backend
Express.js
Backend
NeDB
Database
Project Gallery

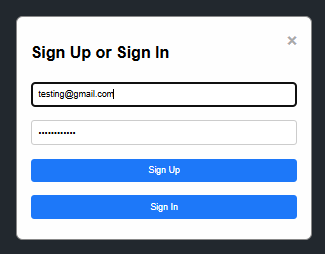
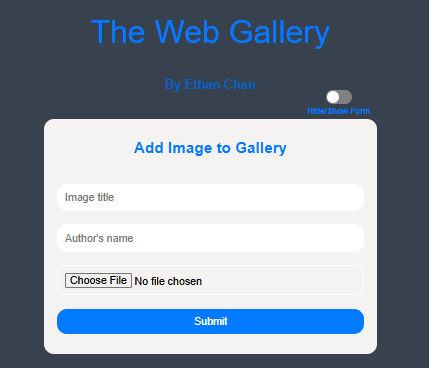
Users can create an account to get started or log in with their email to access their personalized gallery.

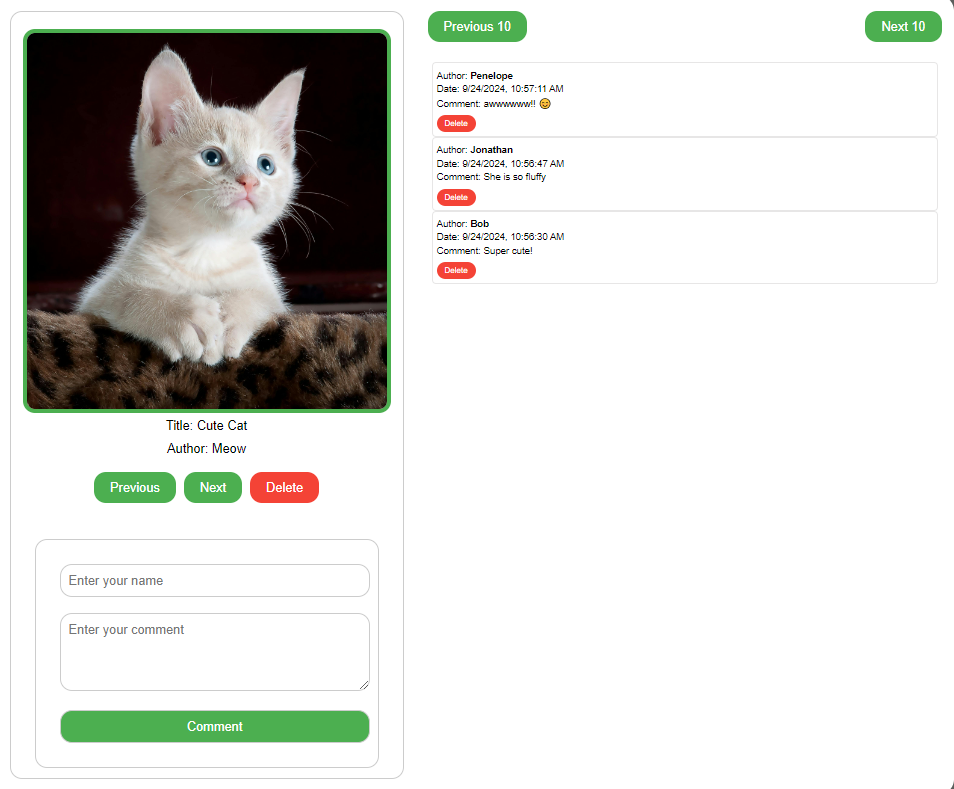
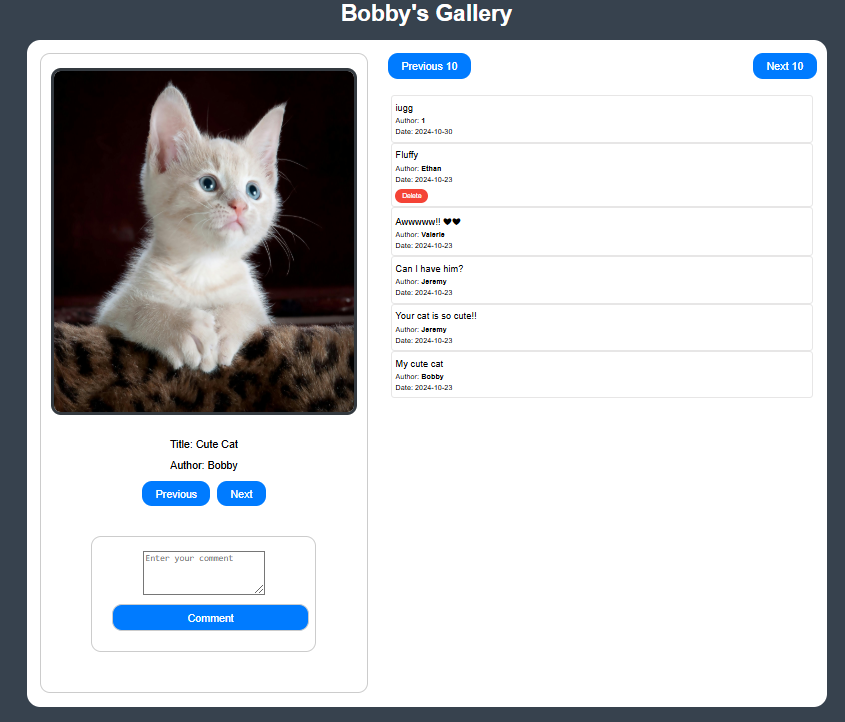
Users can upload and organize images in their personalized galleries, making it easy to manage and showcase their content.

Users can browse through their own galleries, or discover and browse through other users' galleries.

Only registered users who are signed in can engage with galleries, by leaving comments on images shared by others.
What I Learned
This project was my introduction to full-stack web development and secure user authentication. I designed a login system with encrypted passwords and implemented access control to protect user data. I also gained hands-on experience with RESTful API design, frontend-backend integration, and automated testing.
Writing unit tests with Mocha and Chai taught me the importance of validating API behavior and securing endpoints. Overall, this gave me a solid introduction into building secure, user-centric web applications.